Hai para pengunjung Wins-XP/WinsXper. Kali ini Wins-Xp akan Memberi Informasi Cara Membuat Content Slinder Image Otomatis Blog.Banyak Sekali Blogger yang menggunakan Content Slinder Image Otomatis.Banyak Sekali tutorial/trik yang beredar di Internet Saat Ini.dari Beberapa Hal banyak Sekali Menemui Hal pengeditan URL , Tentu saja Ini Membuat orang Repot dikarnakan Trik Ini Lumayan Susah2 Gampang. WinsXper Akan Mengulas Content Slinder Image Otomatis.
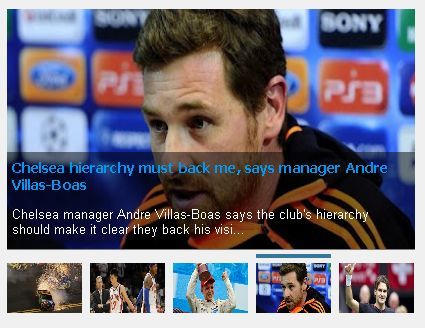
Berikut Image Content Slinder Automatic :
" "
"
Ini adalah Demo Content Slinder Otomatis.
Tutorial Pembuatan :
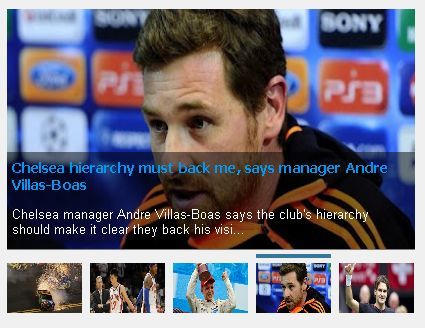
Berikut Image Content Slinder Automatic :
"
 "
"Ini adalah Demo Content Slinder Otomatis.
Tutorial Pembuatan :
- Langsung saja pada langkah-langkah pembuatan Content Slider Image otomatis ini :
- Langkah pertama, Anda mesti login ke blogger dengan akun Anda
- Pilih blog yang ingin anda tambahkan slider image ini.
- Setelah itu masuk ke template >> Edit HTML, kemudian centang expand widget templates
- Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
- Langkah berikutnya, letakkan kode berikut ini diatas kode ]]></b:skin> :
#featuredContent{float:left;width:407px;margin-right:10px;display:inline}
#featured-slider{position:relative;overflow:hidden;width:407px;height:245px}
#featured-slider .sliderPostInfo{position:absolute;bottom:2px;width:407px;min-height:30px;height:auto!important;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT9ZXaCYmpiFHErFcn3Lgkp1tgp9-XXBAvVyVkG_iIjMpNn_az1wjLcbppnJXDuA7aAs4J6z43kIRKtJdcMmDGrATzTWs4asFkyfUta3WEIqD8Vn14M0TtdV60ZNfy5tBXBbbxkF0ocrUn/s1600/transparant.png)}
#featured-slider .sliderPostInfo p{color:#fff;font-size:1.1em;padding:0 5px}
#featured-slider .sliderPostInfo h2{color:#FFF;font:bold 14px Tahoma;text-transform:none;padding:0 5px}
#featured-slider .contentdiv{visibility:hidden;position:absolute;left:0;top:0;z-index:1}
#paginate-featured-slider{display:block;background-color:#f0f0f0;margin-bottom:0;padding:0 0 5px}
#paginate-featured-slider ul{width:415px;padding-bottom:0;list-style:none}
#paginate-featured-slider ul li{display:inline;width:75px;float:left;margin-left:0;margin-right:8px;margin-bottom:3px}
#paginate-featured-slider img{padding-top:5px;background:#f0f0f0}
#paginate-featured-slider a img{border-top:4px solid #f0f0f0}
#paginate-featured-slider a:hover img,#paginate-featured-slider a.selected img{border-top:4px solid #357798}
Tulisan Tebal : adalah Panjang atau Lebarnya Content Slinder Images.
6. Masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/222517121138/contentslider.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEggg8FMViooEhUkwV9Af7BkluEhMjrILGd4qGb3PEJyR4ZUY2FIbTn2jh3iZdJ-AEQl_xez1DzNGgcf8DL6bMZ8_gpSKkl8U4n1oap6JWJ8Fq1oGSLkRb-d63G02xUZPoBOLV3eKlobo6E/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 100;
summaryTitle = 25;
numposts3 = 5;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts3(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts3; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<div class="contentdiv"><a href="'+posturl+'"><img width="407" height="240" class="alignnone" src="'+img[i]+'"/></a><div class="sliderPostInfo"><h2 class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></h2><p>'+removeHtmlTag(postcontent,summaryPost)+'...</p></div></div>';
document.write(trtd);
j++;
}
}
function showrecentposts4(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts3; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><a class="toc" href="#"><img width="75" height="50" class="alignnone" src="'+img[i]+'"/></a></li>';
document.write(trtd);
j++;
}
}
//]]>
</script>
Setelah langkah diatas, save templates terlebih dahulu. Setelah itu menuju ke layout >> add gadget masukkan kode ini pada kotak HTML/Javascript :
<div id='featuredContent'><div class='sliderwrapper' id='featured-slider'><script>document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");</script></div><div id='paginate-featured-slider'><ul><script>document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");</script></ul><div class='clear'></div></div><script type='text/javascript'>featuredcontentslider.init({id: "featured-slider", //id of main slider DIVcontentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"enablefade: [true, 0.4], //[true/false, fadedegree]autorotate: [true, 5000], //[true/false, pausetime]onChange: function(previndex, curindex){ //event handler fired whenever script changes slide//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)}})</script></div>
NB : warna biru : label yang dimasukan kedalam Slinder.
- Save Template -
Script by : www.maskolis.com Thx Maskolis
Sekian Toturial Membuat Content Slinder Image Otomatis Blog , mudah2 bermanfaat bagi anda.
Anda baru saja membaca artikel yang berkategori TUTORIAL BLOGGER
dengan judul Cara Membuat Content Slinder Image Otomatis Blog. Jika kamu suka, jangan lupa like dan bagikan keteman-temanmu ya... By : WINS-XP™
Ditulis oleh:
Admin A - Sabtu, 11 Mei 2013




saran apa ya mas, seperti yang anda komentar di website maskolis?
BalasHapusSingkat,Jelas,Padat. gitu aja kok repot gan :d
Hapusdescription anda tidak di atur, <meta content=' cari kode tersebut untuk memasukan description anda, dan sekalian masukan 'keywords', itu di bawahnya, disana tertulis YOUR BLOG KEYWORD HERE, atur menu drop anda sesuaikan label, biar rapi dan supaya lebih kreatif untuk pengunjung.
BalasHapusIya , Ok2 ... Thanks 2 coment
BalasHapus